Sebagai pemula kadang-kadang menjadi sangat sulit untuk menyesuaikan template blogger Anda tanpa belajar atau memahami bagaimana itu benar-benar dilakukan. Ini adalah alasan mengapa Anda berakhir di salah men-download template blogger gratis atau menghabiskan uang dalam mempekerjakan pengembang template blogger. Baru-baru ini, salah satu pengguna kami meminta kami bahwa cara menambahkan CSS untuk Blogger sebagai kode CSS memainkan peran paling signifikan saat Anda sedang mengembangkan atau bahkan mengubah template yang ada. Hari ini di artikel ini, kami akan menunjukkan cara untuk dengan mudah menambahkan kode CSS di template Blogger.
Ada dua cara untuk menambahkan kode CSS dalam template blogger Anda. Metode pertama direkomendasikan untuk pengembang dan yang lain adalah untuk pengguna non-teknis yang tidak banyak diketahui kode. Dua cara yang disebutkan di bawah ini:
Setelah semuanya selesai, Anda selesai mengubah template Anda, Anda dapat melihat perubahan yang telah Anda lakukan sebelum menerapkannya ke situs Anda dengan menekan "Preview template" tombol. Setelah melihat pratinjau jika hasilnya memuaskan tekan tombol "Simpan Template" tombol hadir di bagian atas template editor. CSS Anda berhasil diterapkan untuk Anda
Menambahkan CSS untuk Blogger Menggunakan Template Designer:
Untungnya, bagi pengguna non-teknis blogger memberikan sebuah alat yang dikenal sebagai "Blogger Template Designer" yang memungkinkan Anda untuk mengurus beberapa kustomisasi yang paling sederhana yang ingin Anda lihat dalam template Anda tanpa belajar salah satu web berkembang bahasa seperti HTML atau CSS .
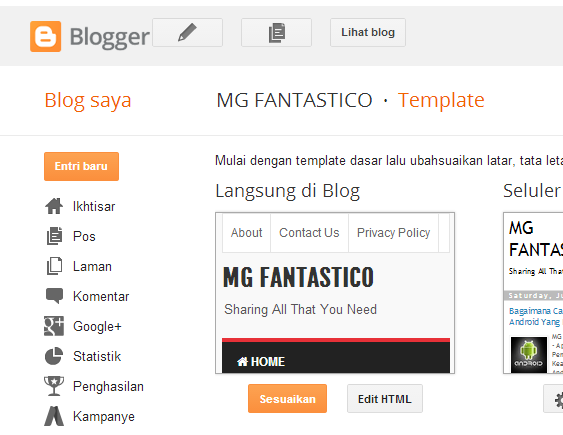
Dari Blogger dashboard pergi ke Template >> Customize karena dapat dilihat pada gambar di bawah:
Sekarang Anda akan melihat langkah alat di atas layar Anda dan hidup preview blog Anda ke arah bawah. Pilih "Muka >> Tambah CSS" dan di daerah kotak teks kosong sisipkan kode CSS Anda. Sejak, preview blog Anda interaktif. Oleh karena itu, sambil menambahkan kode CSS Anda dapat melihat perubahan yang dilakukan pada jendela pratinjau.
Setelah semuanya selesai tekan "Terapkan ke Blog" tombol hadir di sudut kanan atas layar Anda.
Selamat: Bahkan jika Anda seorang pengembang atau pengguna blogger umum, kami yakin tutorial ini pasti membantu Anda untuk memahami di mana Anda harus memasang semua kode CSS. Sekarang Anda dapat memeriksa situs Anda untuk melihat apakah kode bekerja dengan benar.
Jika anda orang ingin menambahkan lebih banyak sumber daya ini maka jangan ragu untuk meninggalkan komentar kualitas dibawah. Jika Anda menyukai artikel ini maka jangan lupa untuk berbagi dengan orang-orang yang mungkin mendapatkan keuntungan dengan berbagi di Facebook, Twitter atau mungkin Google+.
Ada dua cara untuk menambahkan kode CSS dalam template blogger Anda. Metode pertama direkomendasikan untuk pengembang dan yang lain adalah untuk pengguna non-teknis yang tidak banyak diketahui kode. Dua cara yang disebutkan di bawah ini:
Cara Penambahan Kode CSS di Blogger:
Metode ini dianjurkan untuk semua desainer template yang mengembangkan blogger template. Hal pertama yang Anda akan pergi adalah untuk login ke blogger dashboard dan pergi ke Template >> Edit HTML >> Cari]]> </ b: skin> tag dan tepat di atas itu pasta kode CSS yang Anda ingin menambahkan ke situs blogger Anda.Setelah semuanya selesai, Anda selesai mengubah template Anda, Anda dapat melihat perubahan yang telah Anda lakukan sebelum menerapkannya ke situs Anda dengan menekan "Preview template" tombol. Setelah melihat pratinjau jika hasilnya memuaskan tekan tombol "Simpan Template" tombol hadir di bagian atas template editor. CSS Anda berhasil diterapkan untuk Anda
Menambahkan CSS untuk Blogger Menggunakan Template Designer:
Untungnya, bagi pengguna non-teknis blogger memberikan sebuah alat yang dikenal sebagai "Blogger Template Designer" yang memungkinkan Anda untuk mengurus beberapa kustomisasi yang paling sederhana yang ingin Anda lihat dalam template Anda tanpa belajar salah satu web berkembang bahasa seperti HTML atau CSS .
Dari Blogger dashboard pergi ke Template >> Customize karena dapat dilihat pada gambar di bawah:
Sekarang Anda akan melihat langkah alat di atas layar Anda dan hidup preview blog Anda ke arah bawah. Pilih "Muka >> Tambah CSS" dan di daerah kotak teks kosong sisipkan kode CSS Anda. Sejak, preview blog Anda interaktif. Oleh karena itu, sambil menambahkan kode CSS Anda dapat melihat perubahan yang dilakukan pada jendela pratinjau.
Setelah semuanya selesai tekan "Terapkan ke Blog" tombol hadir di sudut kanan atas layar Anda.
Selamat: Bahkan jika Anda seorang pengembang atau pengguna blogger umum, kami yakin tutorial ini pasti membantu Anda untuk memahami di mana Anda harus memasang semua kode CSS. Sekarang Anda dapat memeriksa situs Anda untuk melihat apakah kode bekerja dengan benar.
Jika anda orang ingin menambahkan lebih banyak sumber daya ini maka jangan ragu untuk meninggalkan komentar kualitas dibawah. Jika Anda menyukai artikel ini maka jangan lupa untuk berbagi dengan orang-orang yang mungkin mendapatkan keuntungan dengan berbagi di Facebook, Twitter atau mungkin Google+.

.png)



1 komentar:
Click here for komentarthanks infon nya gan
Hello !
Jika Mau Berkomentar Tentang Artikel Ini Anda Harus :
- Sopan Dan Relavan Saat Berkomentar
- No Live Link Dan Link Porno
- Berkomentar Dengan Berbahasa Indonesia Dan Jelas
- Berkomentar Sesuai Dengan Judul Postingan Tersebut
- Kami Menerima Akun Anonymous Untuk Berkomentar Tapi Kami Akan Menyaring Komentar Akun Anonymous Dikarenakan Menghindari Spam
Get This Widget - Contact Me ConversionConversion EmoticonEmoticon